Mkdocs 谷歌字体加载失败解决方法
2021-11-03 by dongnan
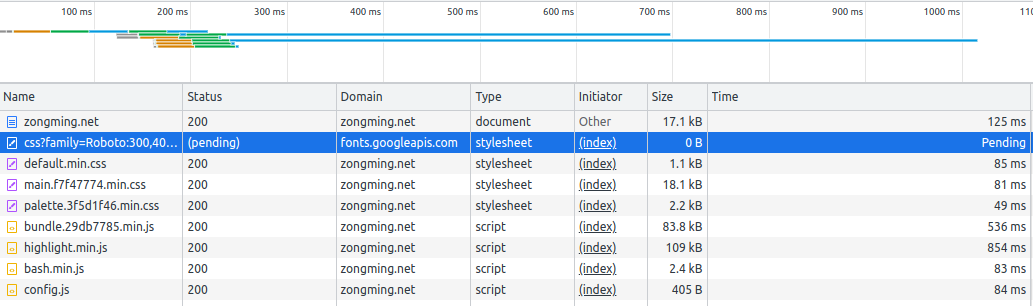
问题描述
网站静态站点生成器程序使用的是 mkdocs ,其字体使用的是 fonts.googleapis.com,
最近经常性的出现无法载CSS资源(fonts.googleapis.com被墙)导致网站无法打开的问题。

环境描述
安装方式
mkdocs 以及 mkdocs-material两个包是使用 pip 方式安装的:
pip install mkdocs mkdocs-material
资源文件
通过查找发现,有两个模板文件引用了谷歌字体CSS文件:
grep -r 'fonts.googleapis.com' .
./lib/python3.8/site-packages/mkdocs/themes/readthedocs/base.html:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:400,700|Roboto+Slab:400,700|Inconsolata:400,700" />
./lib/python3.8/site-packages/material/base.html:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family={{
解决方法
通过替换 fonts.googleapis.com 域名为国内镜像站点 fonts.font.im 域名:
修改文件
# mkdocs/themes/readthedocs/base.html 查找
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:400,700|Roboto+Slab:400,700|Inconsolata:400,700" />
# 替换为
<link rel="stylesheet" href="https://fonts.font.im/css?family=Lato:400,700|Roboto+Slab:400,700|Inconsolata:400,700" />
# material/base.html 查找
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family={{
# 替换为
<link rel="stylesheet" href="https://fonts.font.im/css?family={{
重新编译
# -c 参数为清除缓存
mkdocs build -c
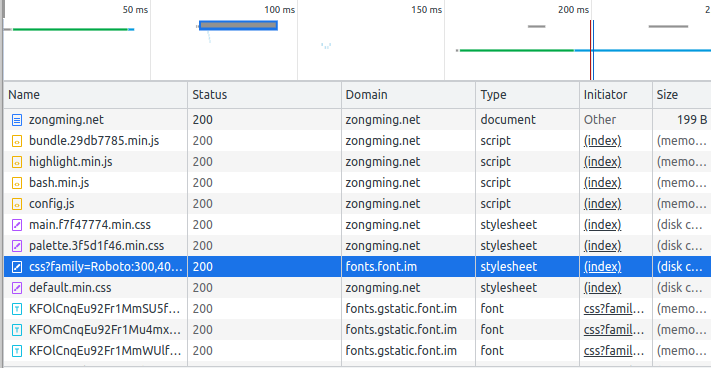
验证

修改Docker容器(可选)
项目结构
tree -L 1 ./
./
├── base
├── conf
├── Dockerfile
└── myblog
3 directories, 1 file
Dockerfile
编辑 Dockerfile 文件,添加sed替换命令:
cat Dockerfile
FROM mkdocs-base:0.0.1
MAINTAINER dongnan
# apt
# COPY conf/sources.list /etc/apt/sources.list
# env
# ENV TZ=Asia/Shanghai LANG=C.UTF-8
# mkdocs
COPY myblog /root/myblog
WORKDIR /root/myblog
# new replace GoolgeFonts # 这里
RUN sed -i 's/fonts.googleapis.com/fonts.font.im/g' /usr/local/lib/python3.6/site-packages/material/base.html
RUN mkdocs build -c
# nginx
FROM nginx
WORKDIR /var/www/html
COPY --from=0 /root/myblog/site .
COPY conf/nginx.conf /etc/nginx/nginx.conf
COPY conf/default.conf /etc/nginx/conf.d/default.conf
# CMD ["mkdocs","serve","-a", "0.0.0.0:8000"]
重建镜像和服务
docker-compose up -d --build
参考
根据以往经验。