如何为 Django 应用创建缩略图?
2018-12-11 by dongnan
目标
在 Django环境,使用 sorl-thumbnail第三方库,生成缩略图文件。
环境
| 软件 | 版本 |
|---|---|
| Django | 1.11 |
| Python | 3.4 |
| Ubuntu Desktop | 14.04 |
安装
pip install sorl-thumbnail
配置
在 settings.py 配置文件,注册 thumbnail 应用。
INSTALLED_APPS = [
#...省略
'sorl.thumbnail',
'web',
使用
配置 models
# models.py 文件
from sorl.thumbnail import ImageField
#...省略
# 作品
class Work(models.Model):
thumb = ImageField('缩略图', upload_to='thumbs/%Y/%m/%d')
title = models.CharField('标题', max_length=80)
content = MDTextField('正文')
created_time = models.DateTimeField('创建时间', auto_now_add=True)
modified_time = models.DateTimeField('修改时间', auto_now=True)
excerpt = models.CharField('正文摘要', max_length=100, blank=True)
views = models.PositiveIntegerField('访问次数', default=0)
#
category = models.ForeignKey(Category, verbose_name='分类')
def __str__(self):
return self.title
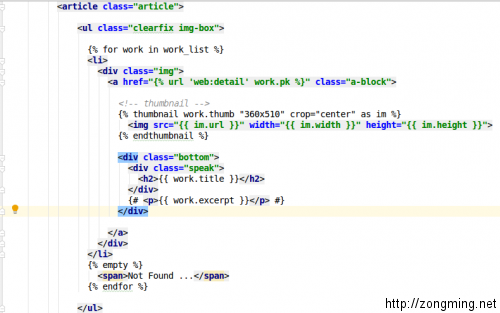
在 template 中使用 thumbnail
# works.html 模板文件
{% extends 'web/base.html' %}
{% load static %}
# 使用前不要忘记载入 thumbnail
{% load thumbnail %}
重点 thumbnail 部分,其中 work.thumb 为 models 中的列, 360x510 为缩略图的宽和高, crop 为裁剪位置, 最后 as im 为实际的缩略图对象。

缩略图地址
最终生成的缩略图 url 类似如下(这里注意你自己的 MEDIA_URL设置):
http://127.0.0.1:8000/attachments/cache/8e/7f/8e7f11a197d5f18157ebca020538cb32.jpg
更多示例,请参考这里。
参考
如何在 Django admin 后台上传图片文件? Markdown富文本编辑器 django-mdeditor sorl-thumbnail sorl-thumbnail-install