如何在 Django admin 后台上传图片文件?
2018-11-21 by dongnan
目标
实现 django admin 后台上传图片文件功能。
环境
| 软件 | 版本 |
|---|---|
Django |
1.11 |
Python |
3.4 |
Ubuntu Desktop |
14.04 |
步骤
配置文件
在 setting.py 文件中设置上传目录。
# 上传目录自动创建
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads')
MEDIA_URL = '/media/'
修改 Model类
在 models 中添加 ImageField 类型字段
# models.py 文件,以 article 类为例:
class Article(models.Model):
# 省略...
photo = models.ImageField(upload_to='img/%Y/%m/%d/')
迁移数据库
python manage.py makemigrations
Migrations for 'blog':
blog/migrations/0003_article_photo.py
- Add field photo to article
python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, comment, contenttypes, sessions, user
Running migrations:
Applying blog.0003_article_photo... OK
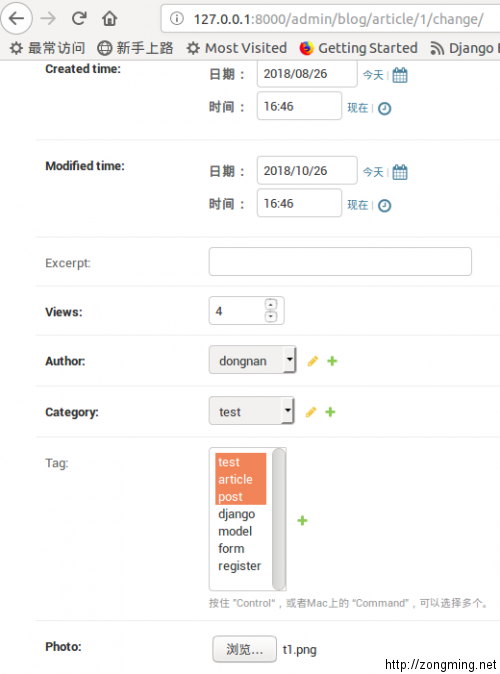
在后台上传图片
在设置的类中上传图片,例如实例中的 Article 类,

如果你没有在 admin后台找到设置的 model,需要在 admin.py 文件中注册 model,例如 Article :
# admin.py
from django.contrib import admin
from .models import Article, Category, Tag
# Register your models here.
admin.site.register(Article)
# 省略 ...
图片文件上传后的路径
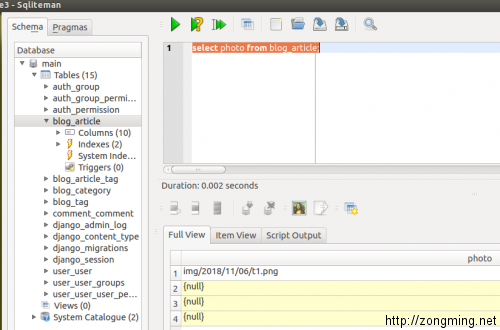
file uploads/img/2018/11/06/t1.png
uploads/img/2018/11/06/t1.png: PNG image data, 862 x 522, 8-bit/color RGB, non-interlaced
文件路径保存在数据库内

设置规则
最后为了在服务器中访问上传的图片文件,需要设置下 url规则。
# 项目 url.py
from django.conf import settings
from django.views.static import serve
urlpatterns = [
# 省略 ...
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
]
验证
上传图片的url地址: http://127.0.0.1:8000/media/img/2018/11/06/t1.png