Nginx 缓存服务器(上)
2019-06-18 by dongnan
常用场景
- 如果你的 web应用支持使用动态CDN(全站)直接加速,那么你可能不需要 Nginx Cache功能。
- 如果你的 web应用有专用的静态服务器(CDN源站)承担静态文件请求,并配合域名实现动静态分离,那么你可能不需要 Nginx Cache功能。
无论是动态CDN还是静态CDN加速,核心思想都是将静态文件请求压力前置到CDN服务商,减少静态请求压力从而集中火力支撑业务逻辑请求,所谓的术业有专攻如此。
回到Nginx Cache功能上来,如果你的web应用,既不能直接引入动态CDN加速,当前规模也不适合静态CDN加速,但还有一定规模的静态请求压力,那么项目初期 Nginx Cache功能是比较适合的动静态分离方案。
举个例子
以当前非常火python的语言为例(Spring Boot框架笑了),开发项目真的非常便捷,
使用 pip安装必要的包,引入需要的web框架,最后 python manage.py runserver 项目就上线了。
开发同学别激动、请坐下、放下手里的机械键盘,不是针对你而是说好多项目初期就是这么干的,追求简单粗暴有效,开发效率看似上升了但是问题也就随之而来了。
问题
-
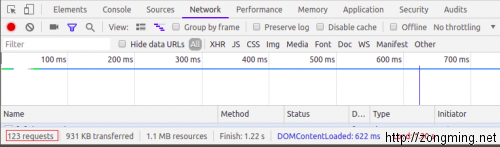
由于框架自带的 web服务器是为了方便开发的而设计的,并不能很好的处理(大量)静态请求,例如下图中单页面100+静态请求的项目。

-
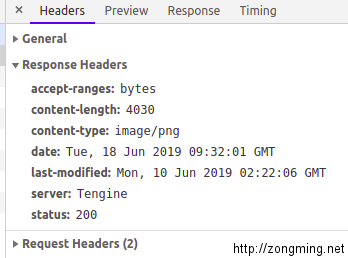
为了方便,而不设置 HTTP Expire过期时间,或者 Cache-Control: max-age最大缓存时间等头部信息,这可能会导致浏览器(没有缓存)频繁发送请求,无形中增加了服务器压力。

优化目标
- 配置 nginx 的 proxy_cache缓存功能,实现业务系统的动静态分离。
- 如果上游服务器没有输出 Expires header 则为静态文件设置一个 Expires过期时间 http头。
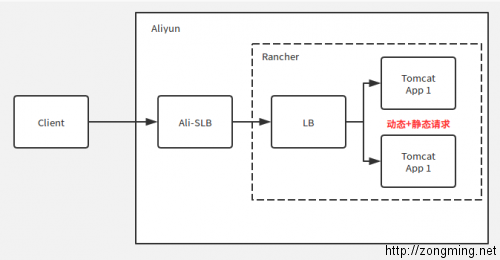
原有方案
client -> slb -> lb(rancher) -> App1(dynamic+static)

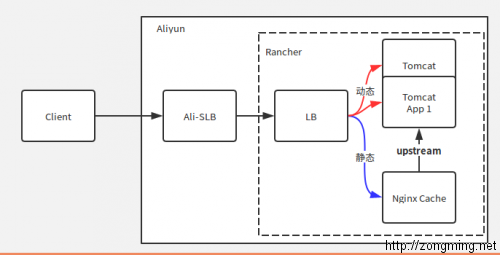
动静分离的方案
client -> slb -> lb(rancher) -> App1(dynamic)
(静态规则) -> Nginx(static) -> App1

配置文件
http 字段配置项
http
{
# ....其它省略
# cache_status
log_format access '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for $upstream_cache_status $request_time';
access_log /var/log/nginx/access.log access;
# cache ($我在这里)
proxy_cache_path /var/cache/nginx/cache levels=1:2 keys_zone=proxyCache:10m max_size=1g inactive=3d;
}
参数
proxy_cache_path缓存文件路径。levels设置缓存文件目录层次;levels=1:2 表示两级目录。keys_zone设置缓存名字和 keys_zone 内存大小。inactive在指定时间内没有访问则缓存被删除。max_size最大缓存空间,如果缓存空间满,默认覆盖掉缓存时间最长的资源。
server 字段配置项
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://demo-web:8080;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#
proxy_cache proxyCache;
proxy_cache_valid 200 206 304 302 1d;
proxy_cache_key $uri;
expires 1d; #注意这是可选项,在上游服务器没有设置 Expires头时设置。
}
}
参数
proxy_cache proxyCache;使用名为 proxyCache的对应缓存配置proxy_cache_valid 200 206 304 302 7d;对http状态码为 200… 强制缓存1天proxy_cache_key $uri定义缓存唯一key,通过唯一key来进行hash存取proxy_set_header自定义http header头,用于发送给后端真实服务器。proxy_pass代理后端服务器地址(注意是否需要指定路径如 / )
验证
配置完成后重启nginx,如果不报错则 proxy_cache配置成功。
nginx -t && nginx -s reload
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
2019/06/13 10:04:51 [notice] 48#48: signal process started
访问的 uri 匹配到 location, 则 proxy_cache 就会生效。
日志,自定日志格式中使用了 $upstream_cache_status变量,该变量代表缓存的状态,即命中为HIT、否则为MISS。
10.42.248.154 - - [13/Jun/2019:09:41:27 +0800] "HEAD /images/a5.png HTTP/1.1" 200 0 "-" "curl/7.52.1" - MISS 0.004
cache 目录
du -sh /var/cache/nginx/cache/a/02/b29eb500ec85b92fac974af3eb01f02a
28.0K /var/cache/nginx/cache/a/02/b29eb500ec85b92fac974af3eb01f02a
少侠这本 Nginx Cache 武林秘籍敬请收藏。