Nginx 缓存服务器(下)
2019-06-26 by dongnan
问题
上一节讲解了在那些场景下使用 Nginx Cache服务器,以及如何配置、调试 Nginx Cache功能,需要的可以看这里,这一节讲一讲 Nginx Cache服务器在使用中经常遇到的一些问题。
问题1
我们自定义了 Nginx日志格式,并添加了 $upstream_cache_status变量,可以在日志查看请求的资源是否命中缓存。
例如
nginx日志: 10.42.248.154 - 省略... - MISS 0.004 表示请求没有命中缓存,请求由上游服务器负责返回响应,花费 0.004秒。
但是我们不可能时时刻刻的登录后台查日志,如果请求结果中带有缓存状态信息那就方便了,其实在 CDN中都是带有缓存状态信息的,幸运的是在 Nginx可以很方便的添加一个http头信息。
问题2
缓存更新问题,由于在用户端(浏览器) 与 服务器端(App) 添加了代理缓存层(Nginx), 浏览器强制刷新的功能因为加入代理缓存层失效,举个例子:
用户端访问 http://demo.com/css/ui/test.css 资源,命中 Nginx Cache服务器 Expires时间为5天,但是前端同事在缓存期间调整了 test.css样式文件,
那么当再次访问 test.css 仍然获得是旧的数据(Nginx Cache认为没有过期),所以我们需要能够主动清理/更新缓存的功能,
同样幸运的是 Nginx提供了 ngx_cache_purge 第三方模块可以解决这个问题。
目标
好了梳理一下问题,要完成的目标有两个。
-
为 cache 添加
X-Cache-Statushttp头部信息,用于调试时直接输出缓存状态信息。 -
为 cache 添加
ngx_cache_purge模块,用于主动清理缓存的数据。
环境
| 软件 | 版本 |
|---|---|
Docker |
18.09.5 |
nginx镜像 |
nginx:1.14-alpine |
nginx容器操作系统版本 |
Alpine Linux 3.9 |
系统架构,参考 nginx 缓存服务器(上) 这篇文章。
步骤
添加 http header
- 配置文件
cat default.conf
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://demo-web:8080;
# ...其它配置项省略
add_header X-Cache-Status $hostname,$upstream_cache_status;
}
}
- 检查并重启
nginx -t && nginx -s reload
- 测试

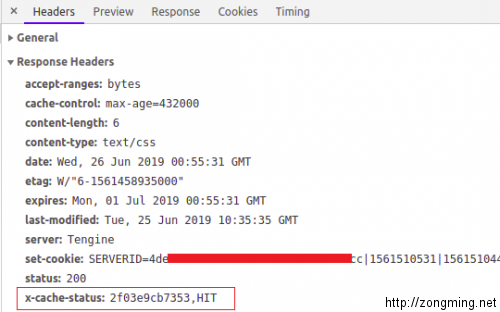
注意红框, HIT 状态对应 $upstream_cache_status 变量表示命中缓存,2f03e9cb7353 对应 $hostname变量表示是那台服务器。
变量参数
HIT响应包含来自缓存的最新有效的内容。MISS响应在缓存中找不到,所以需要在服务器中取得。这个响应之后可能会被缓存起来。BYPASS响应来自原始服务器而不是缓存,因为请求匹配了一个proxy_cache_bypass 这个响应之后可能会被缓存。EXPIRED缓存中的某一项过期了,来自原始服务器的响应包含最新的内容。STALE内容陈旧是因为原始服务器不能正确响应。需要配置proxy_cache_use_stale。UPDATING内容过期了,因为相对于之前的请求,响应的入口 (entry)已经更新,并且proxy_cache_use_stale的updating已被设置。REVALIDATEDnginx检测得知当前的缓存内容依然有效(If-Modified-Since或者If-None-Match ),需要配置proxy_cache_revalidate 。
添加 ngx_cache_purge 模块
安装模块
模块安装路径: /usr/lib/nginx/modules/ngx_http_cache_purge_module.so
apk add nginx-mod-http-cache-purge
(1/2) Installing nginx (1.14.2-r1)
Executing nginx-1.14.2-r1.pre-install
(2/2) Installing nginx-mod-http-cache-purge (1.14.2-r1)
Executing busybox-1.29.3-r10.trigger
OK: 16 MiB in 31 packages
配置模块
使用前需要加载模块,在nginx配置文件首行前添加
sed -i '1 i \load_module /usr/lib/nginx/modules/ngx_http_cache_purge_module.so;' /etc/nginx/nginx.conf
server 字段配置项
cat /etc/nginx/conf.d/default.conf
server {
#... 其它配置项省略
location / {
proxy_pass http://demo-web:8080;
# ...其它配置项省略
add_header X-Cache-Status $hostname,$upstream_cache_status;
}
location ~ /purge(/.*) {
allow 127.0.0.1;
deny all;
proxy_cache_purge proxyCache $1$is_args$args;
}
}
参数
allow deny表示只允许本机访问,可以根据实际情况调整或者添加多个 allow。proxy_cache_purge表示使用名为 proxyCache的对应缓存配置,并清理 /purge/ 目录后附带的url路径(见图3删除缓存)。
重启服务
nginx -t && nginx -s reload
清理缓存
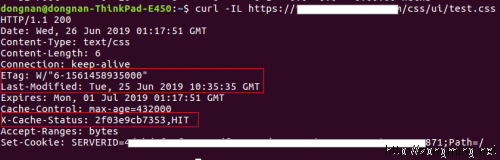
还是以 test.css 资源为例,X-Cache-Status: 2f03e9cb7353,HIT 状态为 HIT 既命中缓存。

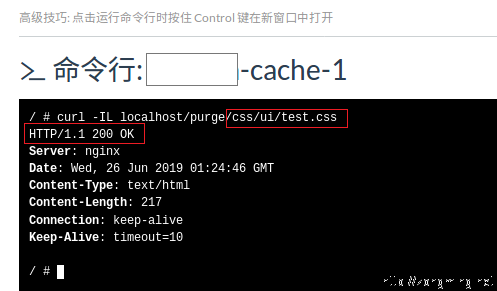
删除缓存,访问本机 /purge/目录 + 要删除缓存资源的 url 路径 。(图中命令行为 rancher控制台)

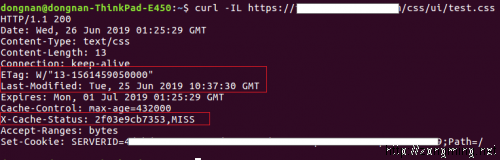
再次访问,X-Cache-Status: 2f03e9cb7353,MISS 状态为MISS 说明删除缓存成功。
注意,last-modified 与 etag 两次返回的结果不同 ,因为更新 test.css文件后它们发生了改变。

结束
写到这里我们已经完成了目标,不过有一个小问题为了方便演示 proxy_cache_purge 设置 allow 127.0.0.1 也就是只允许本机进行 purge操作,
外网是无法操作的。
所以这里留个作业: 除了本机 127.0.0.1 外再添加一个信任的 IP地址进行 purge操作。
参考
- https://hub.docker.com/_/nginx
- https://mirrors.aliyun.com/alpine/
- https://stackoverflow.com/questions/47366214/how-do-i-add-the-lua-module-for-nginx-on-alpine-linux
- https://github.com/FRiCKLE/ngx_cache_purge