Vue3项目 配置开发与生产环境
2024-02-06 by dongnan
环境描述
前后端分离项目,分别是 Vue3前端框架 与 Gin后端框架。
前端
- node版本 v20.10.0
- 构建工具 vite v5.0.10
- 框架版本 vue@3.3.12
- 访问地址 http://localhost:5173/
后端
- go版本 go1.21.3
- 框架版本 gin v1.9.1
- API地址 http://localhost:8000/weixing
问题描述
开发环境与生产环境的配置不同,例如 后端API跨域配置,两者配置如下:
- 开发环境
http://localhost:5173 - 生产环境
http://192.168.1xx.250:9527
那么 vu3项目,如何根据环境的不同加载不同配置项目呢?
可以借助 vite 的 ENV环境变量文件,来解决这个问题。
默认情况下 Vite 使用 dotenv 从你的 项目中加载额外的环境变量:
- 开发服务器
npm run dev运行在development(开发) 模式,它会自动加载.env.development存在的环境变量 。 - 而
npm run build命令则运行在production(生产) 模式,它会自动加载.env.production存在的环境变量。 - 可以使用
import.meta.env.VITE_XXX访问这些环境变量。
注意:只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码:
- 例如环境变量:
VITE_SOME_KEY=123 - 会被暴露为:
import.meta.env.VITE_SOME_KEY
解决方法
创建 3 个文件
.env全局默认配置文件,所有环境都会加载。.env.development开发环境下的配置文件。.env.production生产环境下的配置文件。
文件内容
$ cat .env
VITE_TZ = Asia/Shanghai
VITE_APP_TITLE = ade-ui
$ cat .env.development
NODE_ENV = "development"
VITE_BASE_API = "http://localhost:5173"
$ cat .env.production
NODE_ENV = "production"
VITE_BASE_API = "http://192.168.1xx.250:9527"
调整后的项目工程
$ tree -a -L 1 ade-web/ | head -n 6
ade-web/
├── dist
├── .env
├── .env.development
├── .env.production
├── 省略...
└── .vscode
验证
我们在 封装好的 api.js 文件中,访问准备好的 VITE_XXX 变量,例如:
import axios from "../utils/request"
const api = {
// 省略...
}
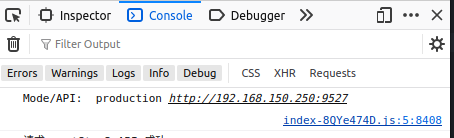
console.log("Mode/API: ", import.meta.env.MODE, import.meta.env.VITE_BASE_API)
export default api

关于 Vite
Vite(法语意为 "快速的",发音 /vit/,发音同 veet)是一种新型前端构建工具,能够显著提升前端开发体验。
它主要由两部分组成:
- 一个开发服务器,它基于 原生
ES模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。 - 一套构建指令,它使用
Rollup打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 还提供了强大的扩展性,可通过其 插件 API 和 JavaScript API 进行扩展,并提供完整的类型支持。